Figma hat im Rahmen der Config 2025 Konferenz die Übernahme von Payload verkündet – einem modernen Open-Source-Headless-CMS, das damit jetzt Teil des Figma-Ökosystems wird. Ziel ist es, die Lücke zwischen Design und Entwicklung zu schließen und einen durchgängigen Workflow von der Idee über das Design bis hin zur fertigen Anwendung zu ermöglichen.
Der Bruch zwischen Design und Umsetzung ist ein großes Hindernis
Ein gutes Design ist nur so stark wie seine Umsetzung
Designs entstehen heute kollaborativ in Figma – modular, durchdacht, konsistent. Doch sobald es in die Umsetzung geht, endet diese Klarheit: Komponenten werden nachgebaut, Layouts uminterpretiert und bei der Content-Pflege eigene Stile integriert. Das kostet nicht nur viel Zeit, sondern zerstört Markenpräzision, Performance und Produktivität.

Designs werden nachgebaut
Figma-Design und CMS-Umsetzung sind zwei verschiedene Welten – mit eigenen Herangehensweisen und zu wenigen Gemeinsamkeiten.

Designsystem wird verwässert
Zu starke Modularisierung von Content-Elementen zerfasert das zugrundeliegende Designsystem. Die final erstellten Seiten weichen stark von der Designidee ab.

Mangelhafte Zusammenarbeit
Design- und Dev-Teams arbeiten oft isoliert voneinander. Das führt zu Missverständnissen und Doppelarbeit. Das kostet Qualität und verschwendet Zeit.

Kein tragfähiges Fundament
Änderungen im Designsystem lassen sich nur schwer auf bestehende Inhalte übertragen – das führt zu inkonsistenten Darstellungen und mehreren Designversionen.

Julia Engelbracht
Projektmanagerin bei pemedia
Wer jetzt nicht umdenkt, verliert Wettbewerbsfähigkeit

Vom Entwurf zur Enttäuschung
Was im Design perfekt aussieht, wird im CMS zunehmend nicht mehr umsetzbar. Das angestrebte Markenbild leidet.

Time-to-Market ist zu lahm
Jedes neue Feature, jede Weiterentwicklung kostet viel Zeit, weil Design, Dev und Content nicht ausreichend verzahnt sind.

Kein System, kein Überblick
Statt Inhalte strukturiert und zentral zu pflegen, wird dupliziert, eingefügt und manuell angepasst. Das erzeugt Chaos, Brüche und macht effizientes Arbeiten unmöglich.

Hohe Wartungskosten
Unstrukturierte CMS-Lösungen erzeugen schwer wartbare Module und machen jede Anpassung teurer als die Letzte.

Fehlende Innovationskraft
Das CMS wird zum Bremsklotz für echte digitale Weiterentwicklung. Und was technisch nicht geht, wird irgendwann strategisch nicht mal mehr gedacht.

Skalierung wird zum Risikofaktor
Ohne tragfähige CMS-Struktur wird jede Erweiterung zum Problemfall. In der Folge entstehen Inkonsistenz, Redundanz und Chaos.
Was bisher getrennt war, wächst jetzt zusammen.
Figma und Payload treten an, um zukünftig genau diese Lücke zu schließen.
Mit der Übernahme von Payload schafft Figma die Grundlage für einen durchgängigen Workflow – vom ersten Entwurf bis zur produktiven Anwendung. Payload bringt genau das mit, was vielen Headless-CMS fehlt: echte Modellierung von Designlogik, API-first-Struktur, maximale Flexibilität und die Offenheit, sich in moderne Plattformarchitekturen einzufügen.
Mit der Integration in das Figma-Ökosystem wird Payload jetzt sichtbarer, stärker – und zum vielleicht spannendsten CMS am Markt. Für uns ist das keine Überraschung, sondern die logische Weiterentwicklung einer CMS-Lösung, die wir seit mehreren Jahren unglaublich gerne einsetzen.
Offizieller Payload-Partner. Überzeugt seit Stunde null.
Mit Payload realisieren wir skalierbare Plattform-Lösungen, bei denen Designsystem und CMS schon heute gut zusammenspielen.
Wir glauben nicht erst seit der Figma-Übernahme an Payload – sondern seit dem ersten Commit. Seit gut drei Jahren setzen wir bei pemedia alle CMS-Projekte konsequent mit Payload um – weil es für komplexe Plattform-Architekturen, modulare Designsysteme und skalierbare Content-Modelle unserer Meinung nach einfach die beste Lösung ist.
Als offizieller Payload-Partner kennen wir nicht nur das Potenzial, sondern auch die Praxis: Wir haben große Unternehmens-Websites, Newsrooms, Karriereseiten und digitale Magazine mit Payload realisiert, bei denen Figma-Designsysteme direkt die CMS-Struktur definieren. Mit wiederverwendbaren Komponenten, skalierbaren Setups und eigenentwickelten Plugins, die Payload noch leistungsfähiger machen und die individuellen funktionellen Anforderungen unserer Kunden abbilden.
Unser Payload Showroom

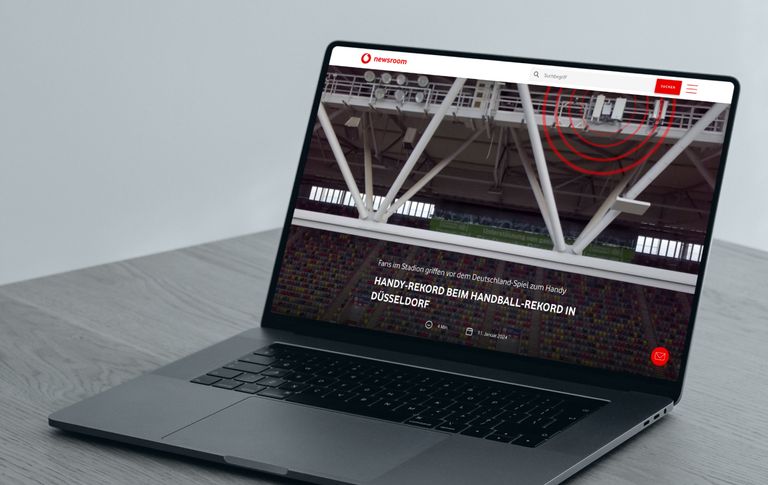
Wie der digitale Newsroom Stories für Journalisten und Multiplikatoren zum Leben erweckt.
Vodafone
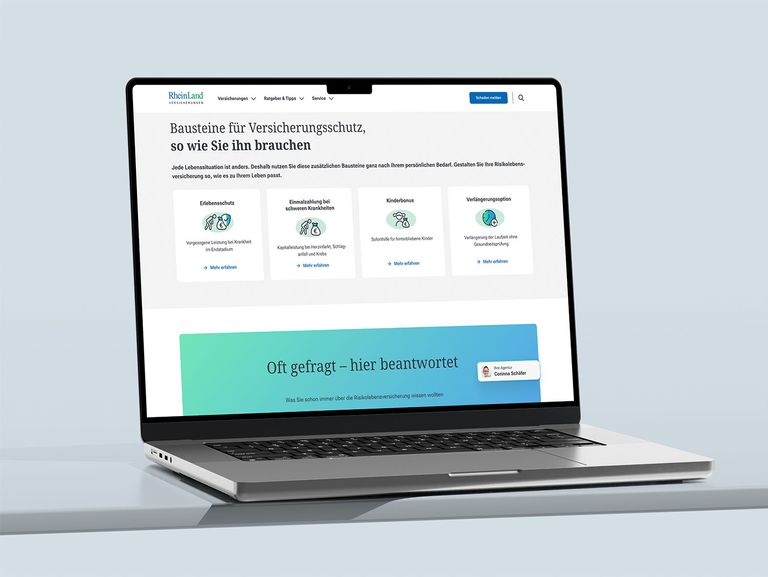
Individuell, authentisch und ganz persönlich! Wie man einen Top-Service digital spürbar macht.
Rheinland Versicherung
Wie man die Leidenschaft fürs Laufen in einer Community vereint und mit anderen teilt.
ASICSEnterprise-ready mit unseren exklusiven Payload-Plugins
Das Standard-Setup von Payload bietet eine starke Basis – aber für komplexe Anforderungen reicht „Standard“ oft nicht aus. Wir haben Payload gezielt mit speziellen Enterprise-Funktionen erweitert. So erhaltet Ihr genau die Leistungsfähigkeit und Flexibilität, die Ihr benötigt, um selbst die anspruchsvollsten Anforderungen erfolgreich umzusetzen.
User Management mit Invite-System
Verwalten von Rollen, Nutzer*innen und Workflows wird einfach. Mit Invite-System, rollenbasierter Rechtevergabe, besserer UX und Features, die Redakteur*innen den Alltag erleichtern.

Sicherheit auf Enterprise-Level
Ob 2FA, Passwort-Komplexität oder Audit Logs – wir integrieren die nötigen Features, damit euer System DSGVO-konform, robust und sicher bleibt.

Single Sign-On & zentrale Kontrolle
Payload lässt sich nahtlos in bestehende Auth-Systeme integrieren. Mit SSO (z. B. via Azure, Google oder Okta) wird der Zugang zentral steuerbar – inkl. Audit Trails und Logging.

Ständige Weiterentwicklung inklusive
Wir entwickeln unsere Payload-Plugins kontinuierlich weiter, erweitern Funktionen und evaluieren neue Features – orientiert an echten Projektanforderungen und dem, was unsere Kunden wirklich brauchen.

Maßgeschneiderte CMS-Lösungen für echte digitale Herausforderungen
Unsere Payload-Projekte folgen einem klaren Prinzip: starkes Fundament, gezielte Erweiterung und individuelle Umsetzung.
Wir starten mit der Integration des Standard-Setups von Payload. Ergänzen es um unsere exklusiven Enterprise-Plugins, die zentrale Funktionen wie Rechtemanagement oder Sicherheitsprozesse abdecken. Und schaffen dann den entscheidenden Mehrwert: eine maßgeschneiderte Lösung, die exakt auf die Prozesse, Strukturen und Anforderungen unserer Kunden zugeschnitten ist.
Gerade diese individuelle Entwicklung macht den Unterschied – funktional, wirtschaftlich und in der Qualität. Denn kein Unternehmen sollte sich an sein CMS anpassen müssen. Das CMS muss sich an das Unternehmen anpassen.

Passgenaue Lösungen
Du hast Anforderungen die über die Basics eines CMS hinausgehen? Wir konzipieren und entwickeln speziell für dich maßgeschneiderte Integrationen und bringen dabei Funktion und Nutzerfreundlichkeit in einen perfekten Einklang. Sprich uns gerne an!

Jan und Christoph Peiniger
Inhaber und Geschäftsführer pemedia
Volle Kreativpower dank integrierten Systemen und maßgeschneiderten Lösungen
Wer in Figma arbeitet, will konsistent denken. Wer mit Payload arbeitet, will modular entwickeln. Und wer mit pemedia arbeitet, bekommt eine Plattform, die beides verbindet – vom ersten Wireframe bis zum skalierbaren CMS-Setup mit Enterprise-Features.

Redaktionsprozesse, die mitdenken
Als offizieller Payload-Partner liefern wir smarte Plugins, exzellente Usability und ein performantes System für Redaktion, Skalierung und Sicherheit – ready für den Corporate-Alltag.

Einheitlicher Workflow
Figma liefert das Designsystem, Payload die Struktur. Wir verbinden beides zu einem durchgängigen Setup – ohne Medienbrüche, ohne Übergabeschmerz.

Plattform-Setup, das skaliert
Ob Landingpage oder komplexe Plattform mit hunderten Seiten: Unsere modulare CMS-Architektur wächst mit, bleibt klar strukturiert und zentral steuerbar.

Payload gebaut vom Payload-Partner
Wir setzen euer Figma-System in Payload um – als wiederverwendbare Blöcke, mit durchgängiger Logik, klarer UX und einem Setup, das Teams wirklich entlastet.
Klingt interessant? Lass uns sprechen:
